

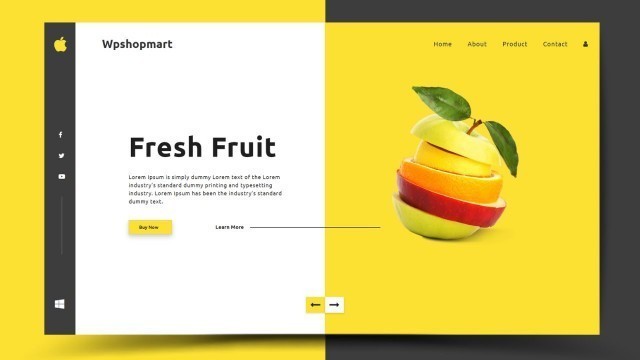
'How to Create organic food website design using HTML & CSS. #html #css #wpshopmart Here in this video you will learn how to create organic food website design using HTML, CSS and little bit of JavaScript. In this video I will show you how to design header section of organic food website. I will use slider in header section for manage some images of fruits. Check more Html & CSS related videos which will help you to add elements on your website – How To Make Complete Ecommerce Website Using HTML CSS and Bootstrap | Responsive Website Design https://www.youtube.com/watch?v=8GtxK4G7Tio&t How to Create Responsive Dropdown Menu Using HTML And CSS | Responsive Navigation Menu Bar In CSS https://www.youtube.com/watch?v=LJnngXkkXgc&t How to Create A Website with Fullscreen Background Video Using HTML CSS | Wpshopmart https://www.youtube.com/watch?v=jPWWLopXBq8&t Create Login & Registration Form In Html & CSS | Sliding Sign In & Sign Up Form With Transition https://www.youtube.com/watch?v=sy9OI-ndKnc&t Website Template Design Using Html And CSS | Pure CSS Website Design Tutorial for Beginners https://www.youtube.com/watch?v=1nQcsjXF5c8&t Like - Follow & Subscribe us: https://www.youtube.com/c/wpshopmart?sub_confirmation=1 ► Website: https://wpshopmart.com/ ► Facebook: https://www.facebook.com/wpshopmart/ ► Twitter: https://twitter.com/wpshopmart1 ► Instagram: https://www.instagram.com/wpshopmart/ ---------------------------------------------------- Music Credit : Song: DayFox - Lioness (Vlog No Copyright Music) Music Provided by Vlog No Copyright Music. Video Link: https://youtu.be/twJ_CyX9RfA'
Tags: Food , Organic , store , make , online , shop , start , organic food , how to make website , how to create website , organic food shop , organic food business online , organic products home business online , organic food stores in India , how to start an organic food restaurant , organic retail stores , how to sell organic products from home in India , wpshopmart
See also:















comments